Node-RED 3.0 is now available to install. If upgrading, please read the upgrade instructions.
The Change Log has the full list of changes in this release, but here are the highlights.
Migrating from Node-RED 2.x
Here are the key points you need to know when migrating to Node-RED 3.x.
- Node.js 14.x or later required
- Internet Explorer no longer supported
- Choose if you want to enable the Stopping Flows feature
- Choose if you want to disable the Runtime Diagnostics feature
- Choose if you want to switch to the Monaco editor (if you haven’t already).
Editor Features
Context Menu
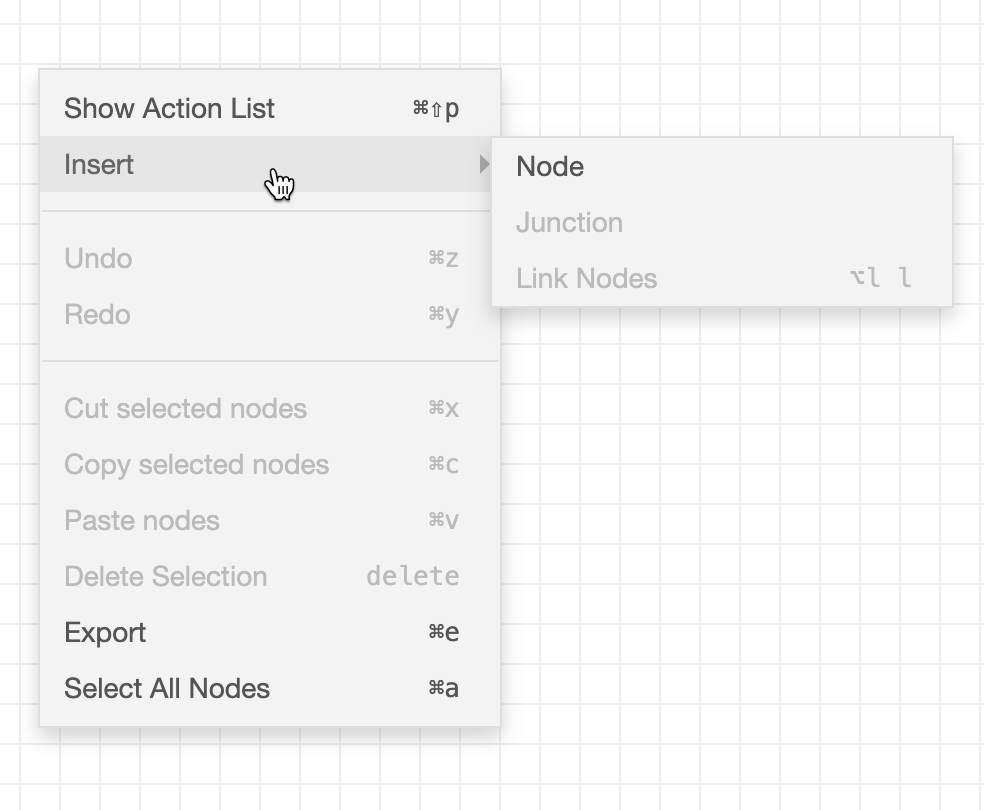
We have (finally) added a right-click context menu in the workspace. This gives you quick access to a lot of built-in actions in the editor and should help users discover more of the features available.

Picking what options should be in the menu hasn’t been a simple task. There are a lot of things that could have been included - so we had to get the right balance between having the right options there and making it too long and hard to find.
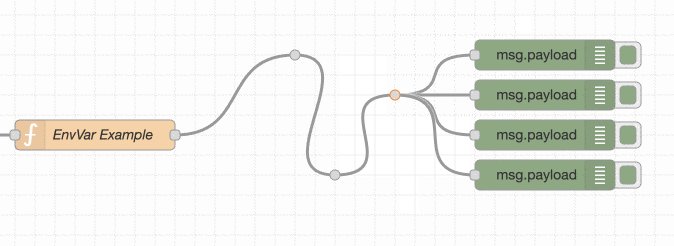
Junctions
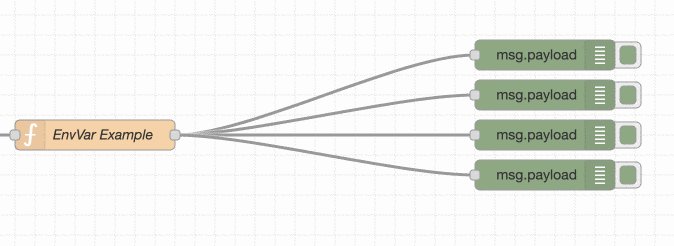
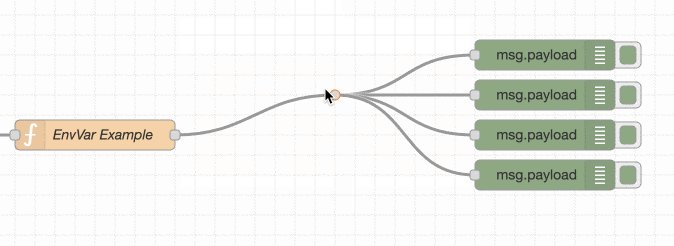
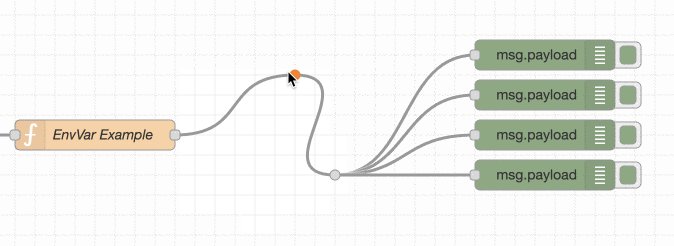
We have introduced a new special node type called junction that can make it
easier to route the wires in a flow.
Unlike the various ‘no-op’ nodes that have been published to the community to help achieve similar results, the Junctions are far more compact and less obtrusive in the flow.
When you hover over a Junction, it expands to show input and output ports. You can move the junction by dragging its body, or add a wire by click/dragging on one of its ports - just as you do with nodes.

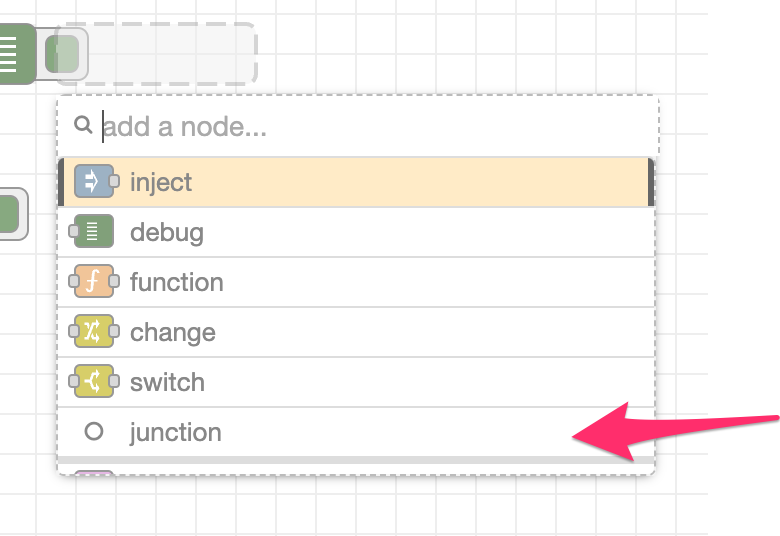
Junctions do not appear as regular nodes in the palette or flow outline, but can be added through the quick-add dialog (Ctrl-click in the workspace) or the new Context Menu.

You can also insert a Junction into an existing wire by slicing through it with the mouse by holding alt-shift when dragging across the wire. Note that some OS might use that same combination to move the active window, so this won’t work there. We don’t yet have a way to allow the mouse actions to be customised, so users affected by that would have to use the other methods to add Junctions.
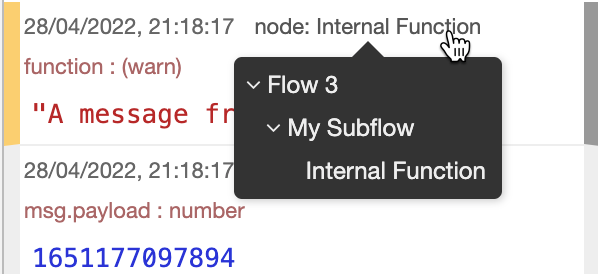
Debug Path Tooltip
When hovering over a node name in the Debug sidebar, a new tooltip shows the full location of the node. This is useful when working with subflows, making it much easier to identify exactly which node generated the message.
Clicking on any item in the list will reveal it in the workspace.

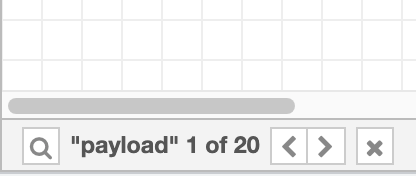
Continuous Search
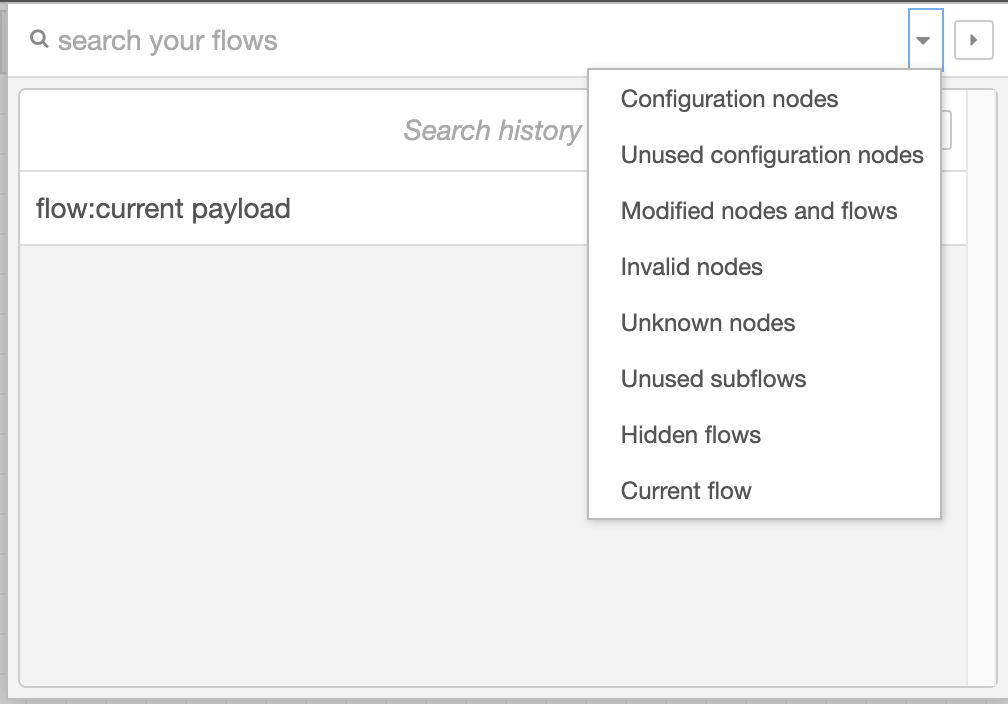
When searching for things in the editor, a new toolbar in the workspace provides options to quickly jump between the search results.

We’ve added a pair of new actions to help navigate the results:
core:search-next- shortcut: fcore:search-previous- shortcut: shift-f
We’ve also added some more predefined searches, including the ability to restrict the search to the current flow.

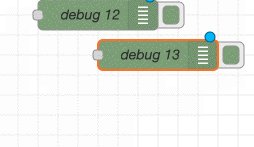
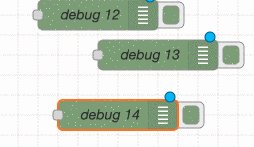
Default node names
The Debug, Function and Link nodes are now given unique default names when
they are added to the workspace.

This capability could be added to any node, including contrib nodes, via their
onadd function. We chose just this initial set as they were the ones that would
most benefit from having a name applied.
A new action has also been added that will apply an appropriate default name to any selected nodes that don’t currently have a name:
core:generate-node-names
Monaco Text Editor
We added the monaco editor component as an alternative to the default ace
editor a year ago in the 2.x release. It has proven to be very stable and provides
a much richer user experience.
With 3.0, we have switched over to monaco as the default editor. New installs of
Node-RED will pickup the change - existing installs will need to update (or remove) the
codeEditor entry in their settings file.
The ultimate goal will be to remove ace entirely in the 4.0 release next year.
Remembering cursor position
The editor now tries to restore your cursor position when you reopen a node’s edit dialog. This is super handy with the Function node, amongst others, where you don’t want to have to scroll back to where you were working each time you open the edit dialog.
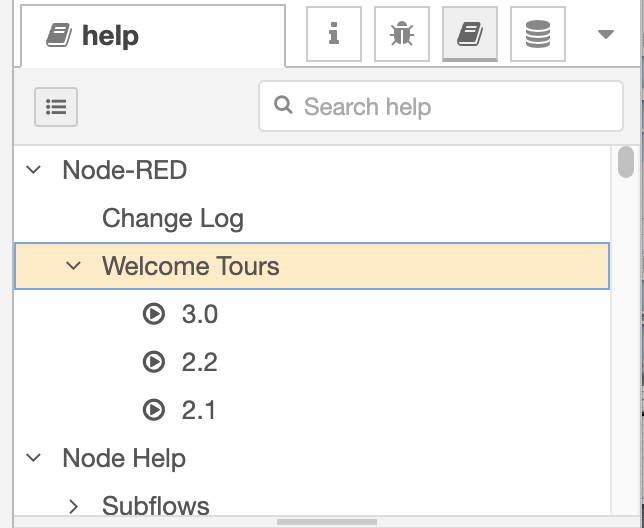
Accessing previous welcome tours
We introduced the Welcome Tour back in 2.1.0 and it has been updated for each release. With this release, we’ve added a way to access the tours of the previous releases in the Help sidebar:

Runtime Features
Editing stopped flows
We’ve introduced the optional ability to run Node-RED without the flows themselves running. We already had Safe Mode that achieved a similar result, but with this new feature, you can stop and start the flows directly from the editor. The runtime will remember the state of the flows so when Node-RED starts up, the flows will stay in the same started/stopped state.
This feature is not enabled by default. To enable it, you need to add the
following to your settings.js file:
runtimeState: {
enabled: true,
ui: true
}
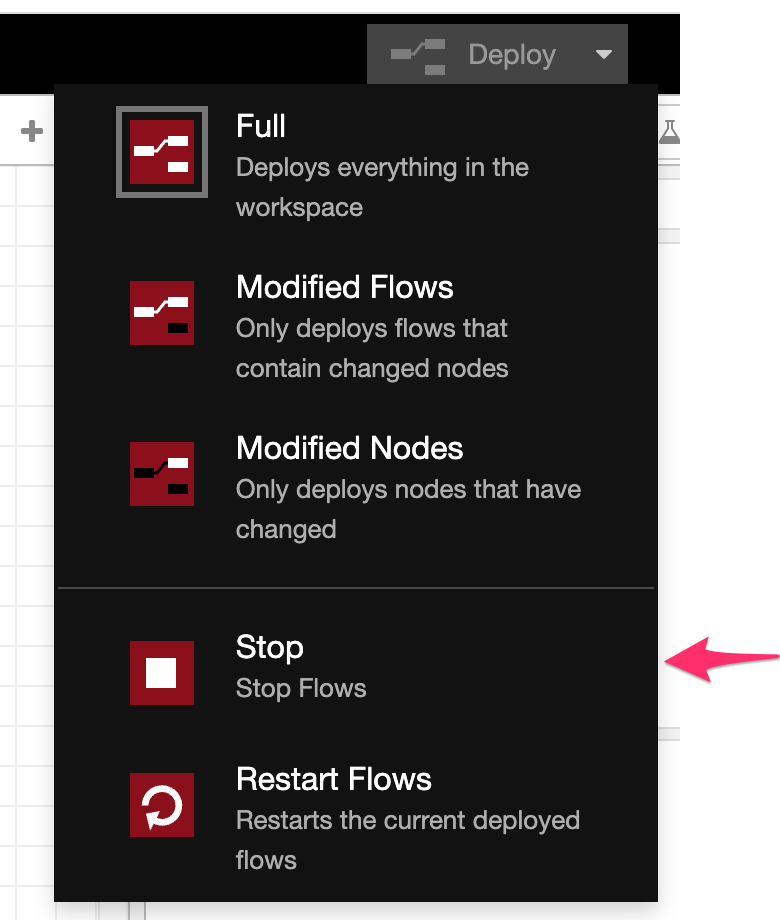
With that set, you get a new option in the Deploy menu:

Clicking that option will stop the flows running, but you can continue editing them and deploy changes. Whilst stopped, the Inject/Debug node buttons will be disabled.
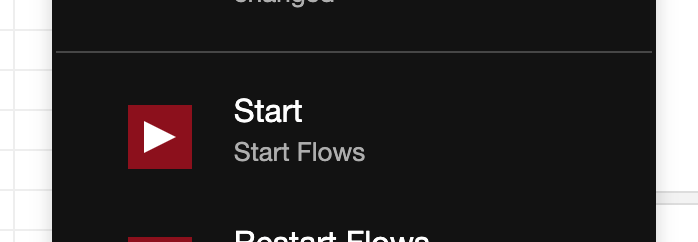
When the flows are stopped, the menu shows a start option instead:

Diagnostic Report
We’ve added a new admin endpoint that returns information about the runtime and the system its running on. This can be used to quickly gather information when reporting an issue.
Within the editor you can see the information it returns by running the ‘Show System Info’ action.
We have taken care to ensure this does not return anything sensitive. In some cases it will indicate if a particular setting is set, but not what value it has been set to.
We realise that not everyone will want to have this exposed depending on how
they use Node-RED. For that reason, the endpoint can be disabled by adding the
following to settings.js:
diagnostics: {
enabled: false
}
Multiple static folders
The runtime has long-supported the ability to serve a folder of static content as part of its HTTP handling. Useful for providing static resources to webpages and the like.
With this release you can now specify multiple folders to serve from and, more importantly, to specify the http path each folder should be served from.
See #3542 for details on how it can be used.
Node updates
Dynamic Link Call node
We added the Link Call node in Node-RED 2.1. It lets you create a flow that calls out to a Link In node and get a response back. The main limitation was you had to hardcode what Link In node you wanted it to call.
With this release you can now use msg.target to set the name of the Link In node
it should call.
Environment Variables in the Template node
The Template node can now access environment variables using the syntax:
My favourite colour is {{env.COLOUR}}.
Debug node message count
The Debug node has a new option to report how many messages it has received in its status output.
Predefined HTTP Request headers
The HTTP Request node now allows you to set request headers in the node’s edit dialog - rather than having to always pass them in as message properties.
What’s next?
As happened with 2.0, we’ve overrun our plan for getting 3.0 released in April. But the series of beta releases we have been doing have really helped improve the overall quality of this release.
The main challenge has always been getting enough time and attention dedicated to keep the release cadence going.
Our next scheduled main release will be 3.1 in late October/November. As ever, we have a healthy backlog of items to keep us busy - but ultimately it depends very much on the feedback from the community.
If you’re interested in contributing to Node-RED, now is a good time to come over and chat with us in either the forum or slack.
Node-Red 2.x is now in maintenance mode - we won’t be added any new features to it, but we will do maintenance releases with fixes as needed. In fact, we’ll have a long overdue 2.2.3 release in the next couple of weeks.
